Opera
Почти всю жизнь пользуюсь этим браузером. Какое-то время пробовал Chrome, в основном в связи с медленным двигателем JavaScript Оперы до версии 11, затем вернулся, т.к. Opera мне удобнее.
Постоянно использую Universal Edit Button, поэтому написал расширение, добавляющее поддержку этой функции.
Используемые функции
Я активно использую следующие функции, которые есть только в Опере:
- Управление скриптами, плагинами, куками итп на уровне сайтов. У меня обычно всё это отключено, включено для избранных, наиболее часто используемых сайтов.
- Адаптация страницы под ширину экрана (F11). Я пользуюсь, в основном, нетбуком с небольшим экраном, и многие халтурно свёрстанные сайты в него не умещаются. Принудительная адаптация очень помогает.
- Загрузка страниц с выводом только тех картинок, которые уже есть в кэше, без загрузки новых. Я пользуюсь, в основном, мобильным интернетом, и это сильно ускоряет работу.
- Группировка вкладок. Я часто работаю над несколькими разными задачами относительно одновременно, и вкладки по этим разным задачам собраны в группы, группы свёрнуты когда не нужны. Такого больше ни в одном известном мне браузере нет. Было бы здорово, если бы вкладки из свёрнутых групп как-то выгружались из памяти и загружались по мере необходимости, для экономии ресурсов.
Функции, которые есть в некоторых других браузерах:
- Быстрые закладки по горячим кнопкам (Speed Dial). Десять наиболее часто используемых сайтов, вроде баг-трекера работодателя, я запускаю горячими комбинациями, вроде Ctrl+1.
Функции, которых мне не хватает:
Когда я найду другой браузер, поддерживающий все нужные мне функции, наверное, я на него перейду.
Проблемы со шрифтами
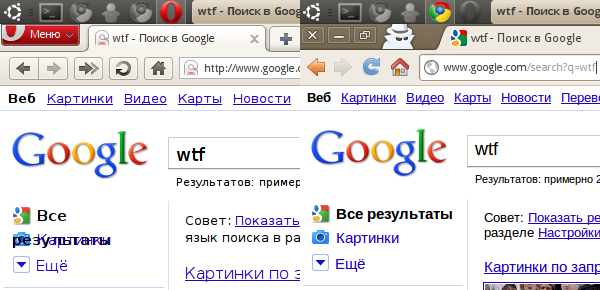
Начиная с версии примерно 10.60 Opera стала показывать страницы какими-то кривыми шрифтами. Если сравнить какую-нибудь страницу по версии Хрома и Оперы, разница очевидна:

Шрифты в Опере занимают больше места, на страницу влезает меньше текста. Анализ ситуации показал, что Хром трактует Arial и sans-serif как Liberation Sans, а Опера трактует их как DejaVu Sans. Судя по всему Хром использует системные настройки для всех неизвестных шрифтов, а Опера — только для специальных, вроде "sans-serif". Это подтверждается следующими командами:
$ fc-match arial
LiberationSans-Regular.ttf: "Liberation Sans" "Regular"
$ fc-match sans-serif
DejaVuSans.ttf: "DejaVu Sans" "Book"
Нигде в ~/.opera/ я не нашёл упоминания "DejaVu Sans" и всё, что было в opera:config#Fonts заменил на "Liberation Sans", но это не помогло: Arial всё
равно выводился как "DejaVu Sans". Следовательно, Хром использует fontconfig
при обращении к "Arial", а Опера — только при обращении к "sans-serif".
Для того, чтобы в обоих случаях fc-match выдавал "Liberation Sans" понадобилось
создать такой файл ~/.fonts.conf:
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<match target="pattern">
<test qual="any" name="family">
<string>sans-serif</string>
</test>
<edit name="family" mode="assign">
<string>Liberation Sans</string>
</edit>
</match>
<match target="pattern">
<test qual="any" name="family">
<string>Arial</string>
</test>
<edit name="family" mode="assign">
<string>Liberation Sans</string>
</edit>
</match>
</fontconfig>
После этого Опера, наконец, стала видеть Arial и показывать его в инспекторе. Но рендерился он всё равно немного криво. После установки флага
opera:config#Fonts|PreferFontconfigSettings текст стал выглядеть идентично в Хроме и в Опере. Браузером стало можно пользоваться, а я научился управлять
шрифтами, за что разработчикам Оперы отдельное спасибо.
PS: на другой машине такой проблемы со шрифтами не было с самого начала. Оказалось, там был установлен пакет ttf-mscorefonts-installer, поэтому
использовался настоящий шрифт Arial. Тоже выход.